티스토리 뷰
부트스트랩에서 제공하는 기능을 사용하다보면 커스터마이징 하고싶은일이 발생합니다.
저의경우 부트스트랩의 dropdown 플러그인을 사용하던도중 width를 커스터마이징 하고싶었습니다
https://getbootstrap.kr/docs/5.0/components/dropdowns/
드롭다운
Bootstrap의 드롭다운 플러그인으로 링크 목록 등을 표시하기 위한 상황별 오버레이를 토글합니다.
getbootstrap.kr
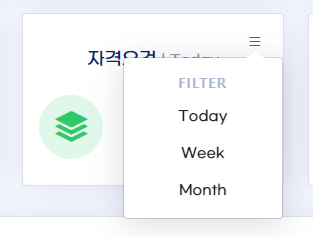
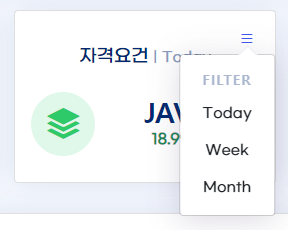
위 링크의 드롭다운을 사용하는데 좌우 길이가 너무 길어 공백이 생기는것이 마음에 안들었습니다.

<ul class="dropdown-menu">
<li class="dropdown-header">
<h6>Filter</h6>
</li>
<li><a class="dropdown-item" href="#">Today</a></li>
<li><a class="dropdown-item" href="#">Week</a></li>
<li><a class="dropdown-item" href="#">Month</a></li>
</ul>코드는 이런식이고, 해당 코드를 통해 bootstrap 플러그인중 하나인 dropdown-menu, dropdown-item을 통해 드롭다운 기능을 사용한것은 좋았는데, 좌우가 너무 비어보여서 줄이고싶었습니다.

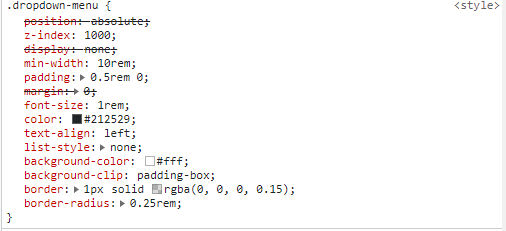
bootstrap plugin의 scss가 적용되어 나타난 현상이라 css에서 건들수가 없었습니다.
드롭다운 문서의 아래쪽을 보면

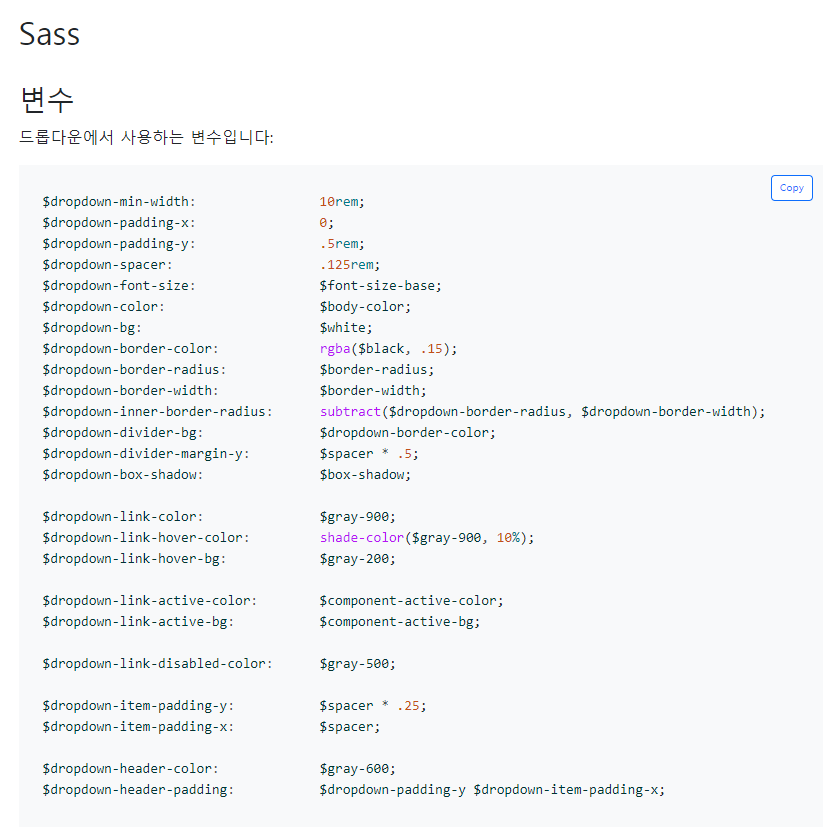
Sass에서 사용하는 변수를 알려줍니다. 거기서 제가 원하던 $dropdown-min-width 를 찾을수 있었습니다.
부트스트랩에서 사용하는 모든 변수는 bootstrap/scss/_variables.scss 에 있습니다.
https://getbootstrap.kr/docs/5.1/customize/sass/
Sass
변수, 맵, 믹스인 그리고 함수를 활용한 소스의 Sass 파일을 이용하여 프로젝트 빌드을 고속화하고 재정의 할 수 있습니다.
getbootstrap.kr
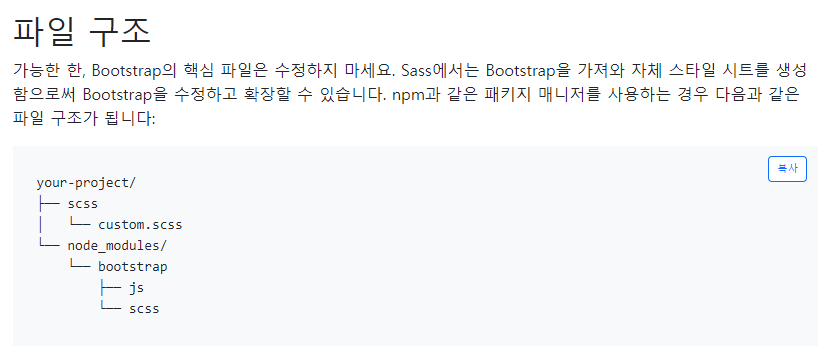
부트스트랩5 Sass 문서를 참고해서 따라해보면,

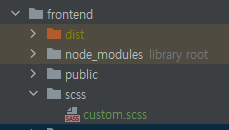
이런 파일구조를 만들기를 권장합니다. vue.js 유저라면 npm package manager를 통해 node_mudules 폴더구조 위와 동일하고, cscc 폴더와 custom.scss 파일을 생성했습니다.
만약 아직 부트스트랩을 설치하지 않으셨다면
npm install bootstrap을 프로젝트 폴더에서 입력해 설치해주셔야 합니다


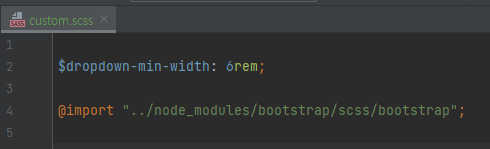
똑같이 따라서 만든다음 @import "bootstrap경로" 를 해주고, 원하는 변수를 변경해주면 됩니다.
그후 scss 적용은 프로젝트 구조마다 조금씩 다를것이라고 예상됩니다.
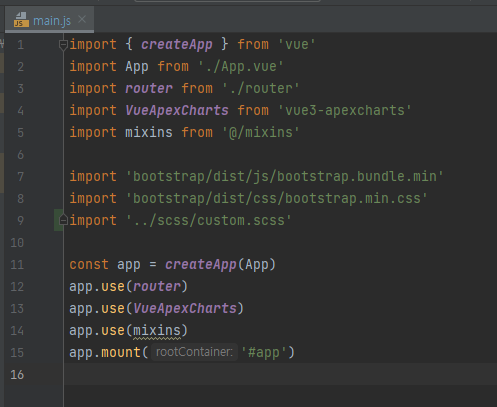
저의 경우 vue.js 프로젝트의 main.js 에 해당 scss를 import 해주었습니다.


와! scss!
'vue.js > vue.js' 카테고리의 다른 글
| vue.js 기본 (0) | 2021.07.19 |
|---|---|
| vue.js 의 특징 및 기본개념 (0) | 2021.07.16 |
| vue.js 입문 2일차 - 책 구매 (Vue.js 프로젝트 투입 일주일 전) (0) | 2021.07.16 |
| [Intelij] vue.js 입문 02 - data 다루기 (0) | 2021.07.16 |
| [Intelij] vue.js 입문 01 - page import (0) | 2021.07.16 |
- Total
- Today
- Yesterday
- Vue.js
- heap max
- Vue.js강의
- 윈도우 chmod
- 부트스트랩 커스텀
- 다리위를지나는트럭
- Vue.js 입문
- Java수료
- 코드잇 강의
- chmod 400
- bootstrap5
- 파이썬
- JavaScript
- 프로그래머스 코딩테스트
- 배열 특정객체 제거
- vue bootstrap scss
- 코딩테스트
- vue.js 특징
- Python
- 입문
- Vue.js 프로젝트 투입 일주일 전
- windows10 chmod 400
- Vue.js 책
- vue.js 개념
- 데이터 사이언스 프로그래밍 파이썬
- javascript 객체배열
- MySQL 문제
- dict 연속성
- 프로그래머스
- 배열 특정요소 제거
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
