티스토리 뷰
vue.js는 node.js가 설치된 이후여야함
해당 강의를 보고 공부중입니다..
https://www.youtube.com/watch?v=sqH0u8wN4Rs
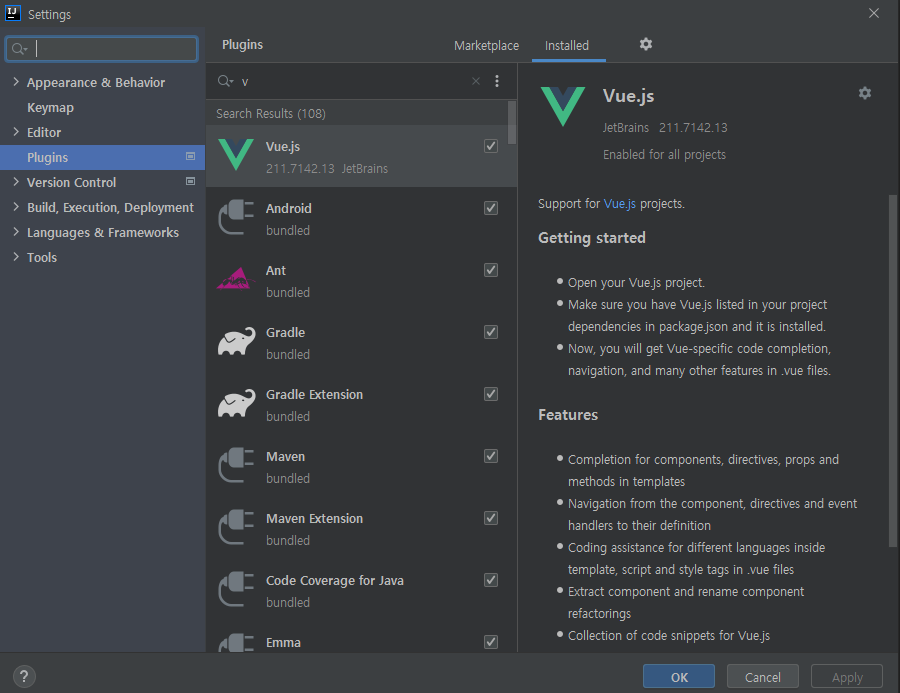
나는 인텔리제이에서 할거기 때문에 플러그인을 설치해주었음


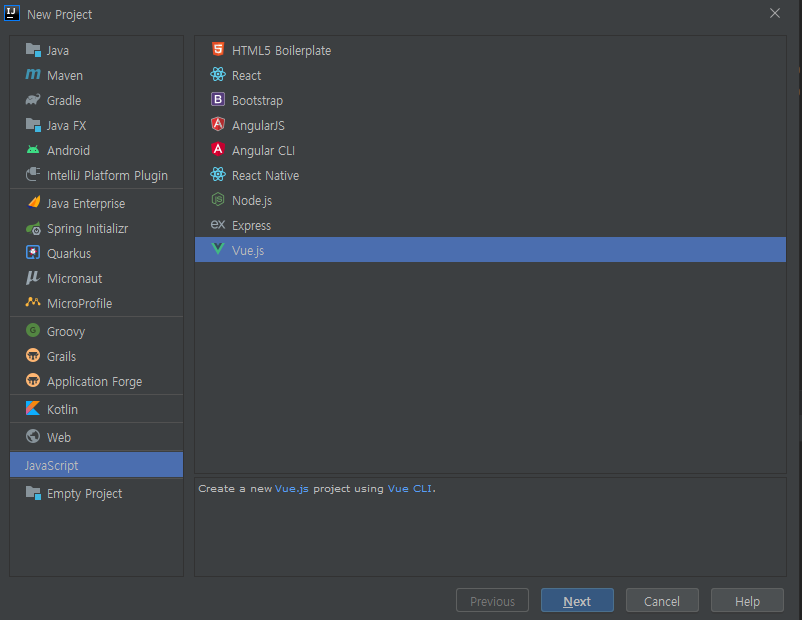
File>new>project 를 가면 JavaScript 항목에 Vue.js가 있는걸 확인 할 수 있다.

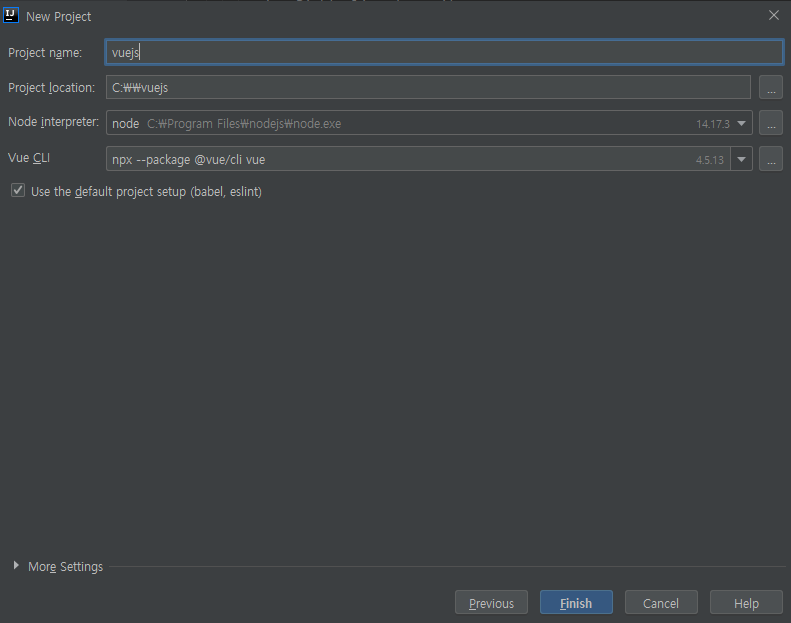
project 이름과 경로만 원하는대로 바꿔주고 Finish를 눌러 생성하면 된다.
Intelij에서 vue create와 Vue CLI를 자동으로 가져와서 프로젝트를 생성해줘서 편하다.

npm run servecd test 로 test폴더로 이동후에 npm run serve를 입력하면 development server 가 실행된다.
그럼 로컬서버와 네트워크 서버 주소가 생성되는데, 들어가보면

이렇게 나오는걸 확인 할 수 있다.
서버를 끄려면 Ctrl + C 를 누른 후 Y를 입력하면 된다.
Vue 는 SPA 형식이기 때문에 미리 해당하는 모든 컴포넌트 페이지를 받아놓고 라우팅을 이용하여 화면을 부분 갱신하는 방식이다. 따라서 라우팅을 활용하기 위한 라우터를 설치해주어야 한다.
Vue가 제공하는 공식 라우터를 설치해보자.
npm install vue-router --save 를 입력하면 금방 설치가 된다.
npm install vue-router --save설치가 완료되면 라우팅을 사용할 수 있는 상태가 되었다.
기본적인 layout을 만들어본다.
layout은 한번 로딩되면 다시 로딩할 필요가 없는 부분들을 모아둘것이다.
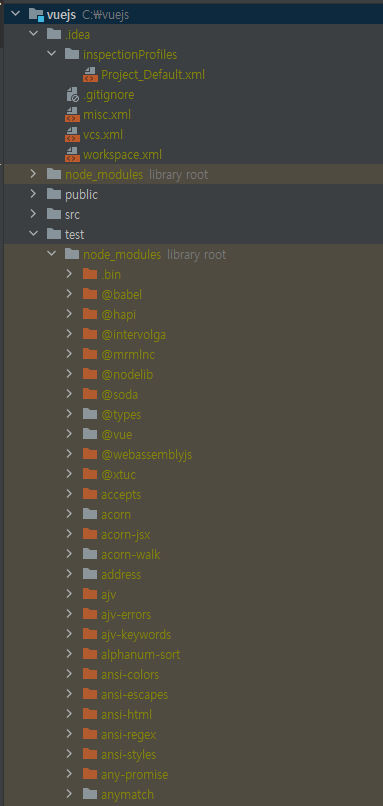
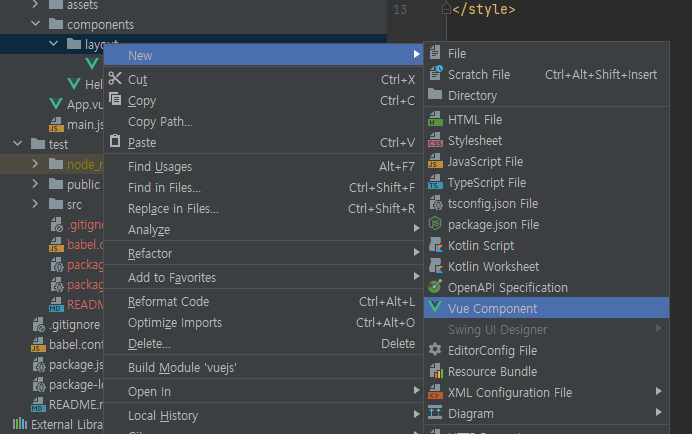
components 하위폴더로 layout을 생성한 후에, Header.vue를 만들어준다.

BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
위 사이트를 가면 Vue로 Bootstrap 적용하기 편하게 다 해놨다.
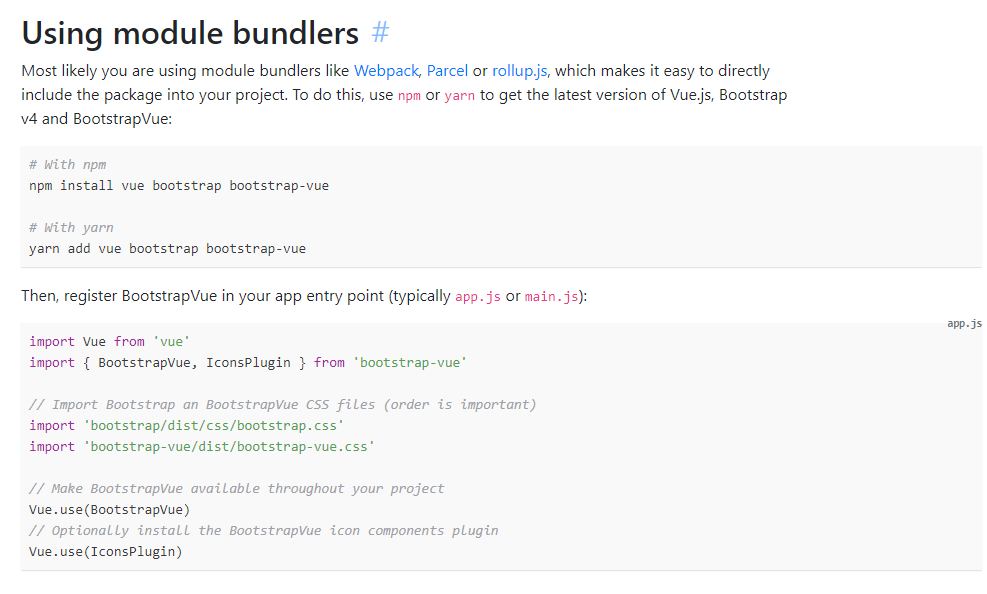
Getting started 문서를 참조하면 알기쉽게 잘 써놓았다.

npm install vue bootstrap bootstrap-vue커맨드에 위와같이 입력하여 bootstrap-vue를 설치하고,

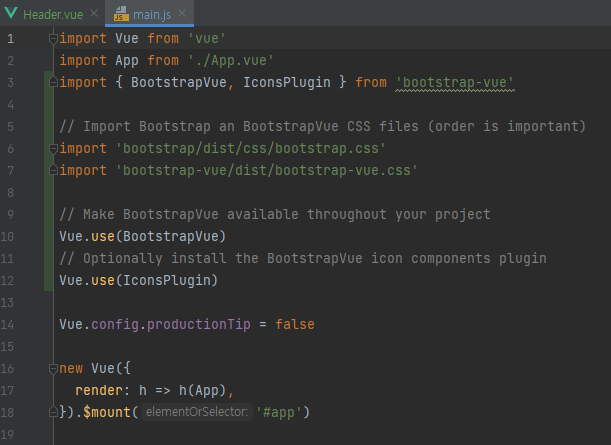
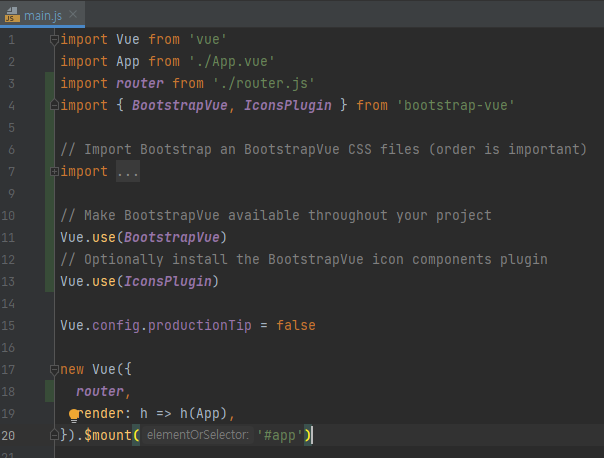
main.js에 추가해야할 코드를 넣어준다.

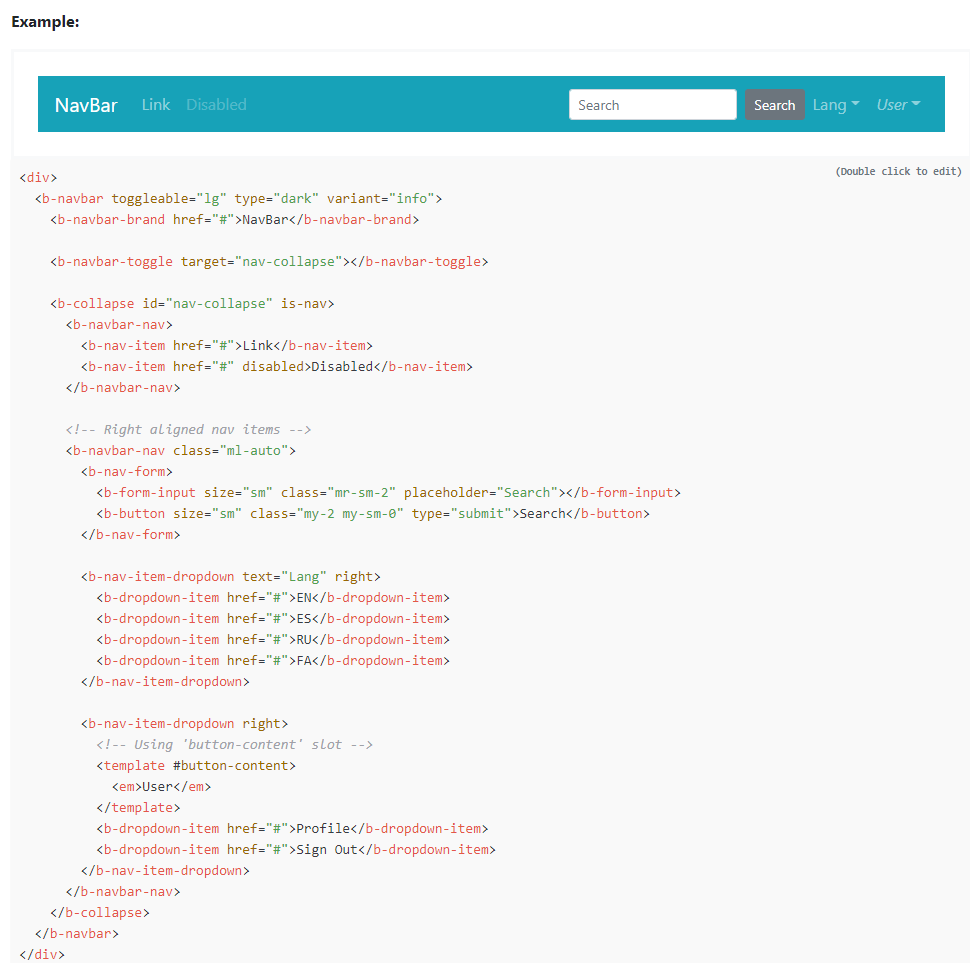
그리고 navbar 예제를 가져와서 components/layout/Header.vue 의 <template>에 넣어주었다.
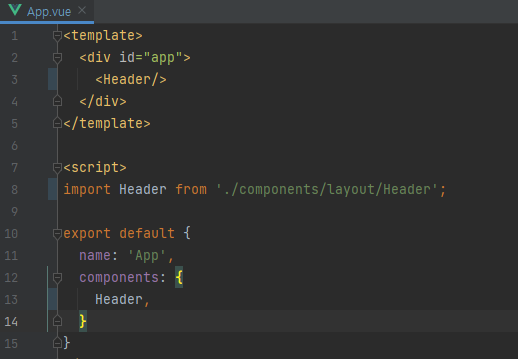
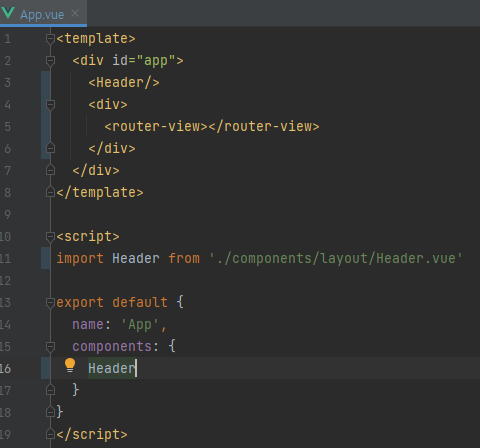
이제 App.vue 에서 Header를 import(JSP에서 include와 같은개념)해주면 사용할 수 있다.

script 에 import {변수이름} from {경로}
를 한 후에 export default의 components에 {변수이름} 을 해주면 <{변수이름}/> 와 같이 사용할 수 있다.
나는 Header로 변수이름을 주고 만들어둔 Header.vue 경로를 설정해주었다.
그 후에 <Header/> 를 쓰면 Header.vue의 내용을 가져와서 화면에 보인다.


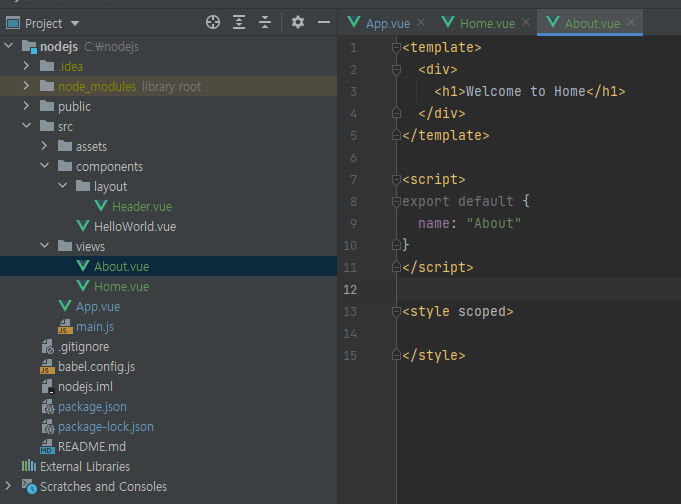
views 폴더를 만들어서 About.vue와 Home.vue를 만든후에 h1 태그로 간단하게 인삿말을 넣어준다.

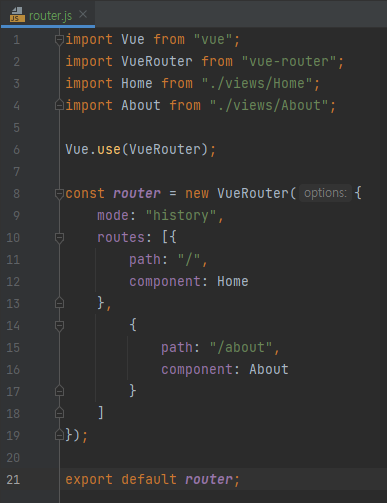
src폴더에 router.js를 만들고 위와같이 작성해준다.
VueRouter에 routes 배열에 path를 입력하고 import한 component를 넣어주면된다.
그리고 export default router; 를 작성해야지만 다른곳에서 router를 import 할수 있다.
영상에는 누락되어있어서 고생함 ㅠ

import router from './router.js'아까 만든 router를 import 한 후에, Vue에도 router를 선언해준다.
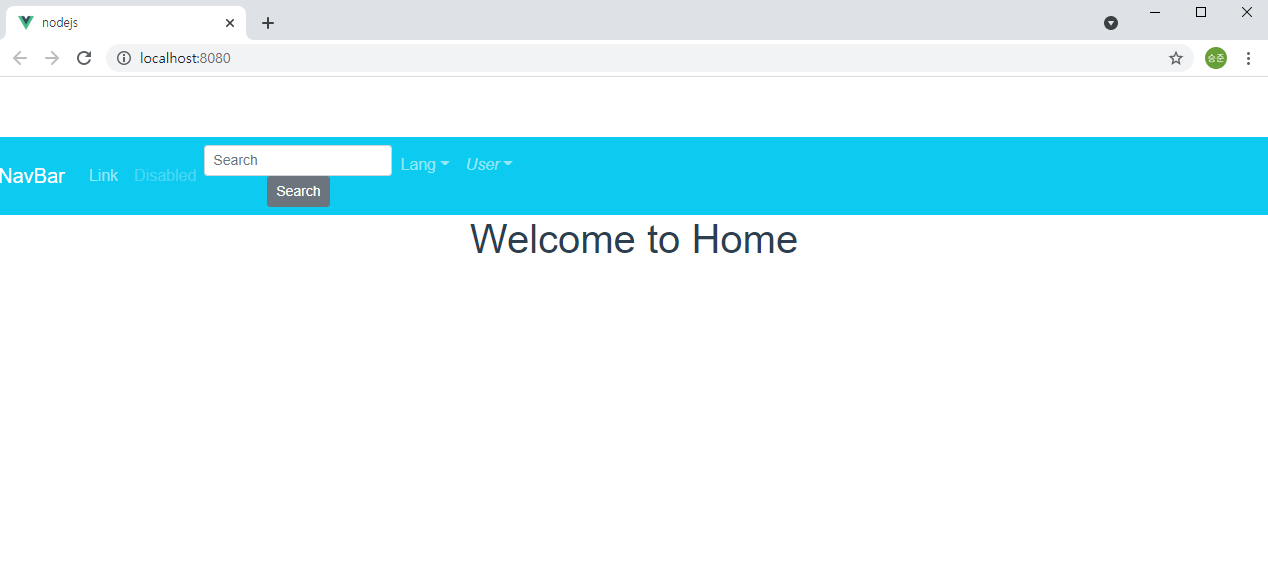
그리고 서버를 다시 키면,

Header와 router가 적용된 모습을 볼 수 있다.
SPA(Single-page application) 방식에 따라서 Header는 App.vue에서 export default한 Header를 <Header/> 로 작성한 것이며, <Header/>는 한번 로딩한 후에 다시 로딩할 필요가 없어서 App.vue에 작성된 것이라고 볼 수 있다.
Welcome to Home은 App.vue의 <router-view> 를 대체하며 작성이 되었다.
'vue.js > vue.js' 카테고리의 다른 글
| [vue.js, bootstrap5] scss/sass 활용하여 bootstrap 플러그인 커스터마이징 (0) | 2022.04.15 |
|---|---|
| vue.js 기본 (0) | 2021.07.19 |
| vue.js 의 특징 및 기본개념 (0) | 2021.07.16 |
| vue.js 입문 2일차 - 책 구매 (Vue.js 프로젝트 투입 일주일 전) (0) | 2021.07.16 |
| [Intelij] vue.js 입문 02 - data 다루기 (0) | 2021.07.16 |
- Total
- Today
- Yesterday
- MySQL 문제
- Python
- javascript 객체배열
- chmod 400
- 코딩테스트
- 코드잇 강의
- dict 연속성
- 부트스트랩 커스텀
- vue.js 특징
- 데이터 사이언스 프로그래밍 파이썬
- 프로그래머스 코딩테스트
- Vue.js강의
- Vue.js
- 배열 특정객체 제거
- 파이썬
- JavaScript
- Vue.js 프로젝트 투입 일주일 전
- 다리위를지나는트럭
- 입문
- heap max
- vue bootstrap scss
- Java수료
- 윈도우 chmod
- 배열 특정요소 제거
- bootstrap5
- Vue.js 입문
- Vue.js 책
- vue.js 개념
- 프로그래머스
- windows10 chmod 400
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
