티스토리 뷰
data를 활용해보자!!

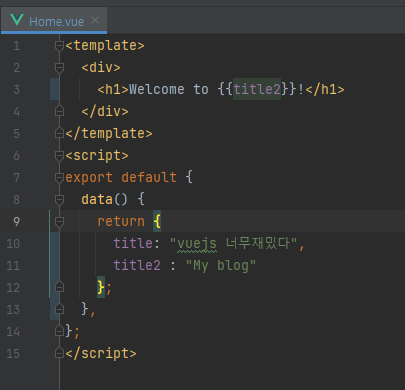
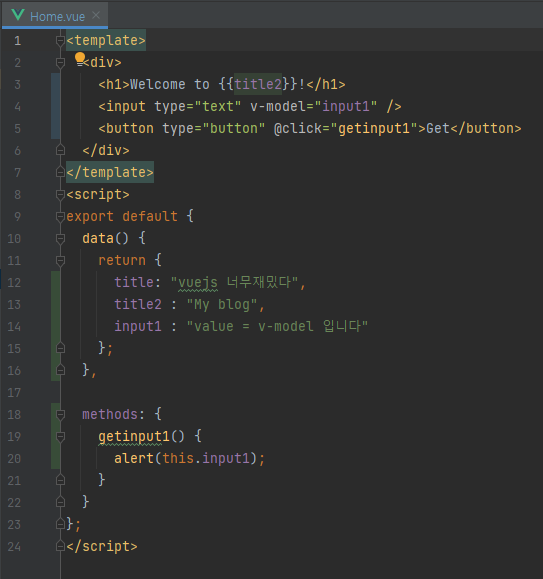
Home.vue는 원래 Welcome to Home! 이었다.
스크립트 default에 data() { return } ; 을 통하여 데이터를 활용 할 수 있다.
mustache 문법과 비슷하게 {{변수이름}} 을 써주면 변수값으로 들어간다고 한다.

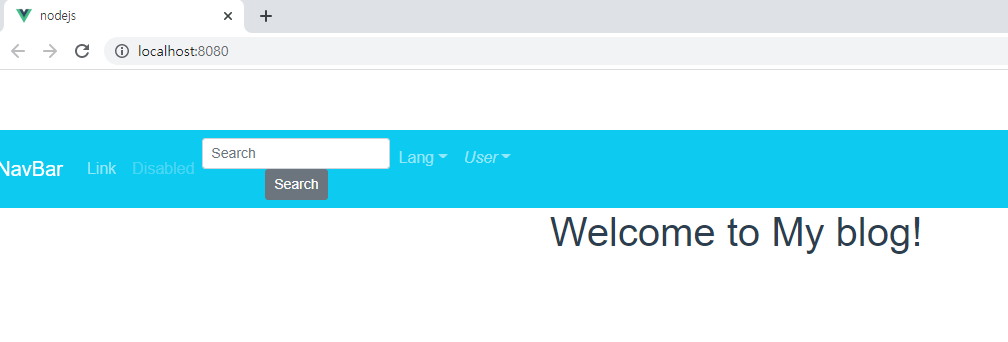
내용이 잘 바뀐걸 볼 수 있다.
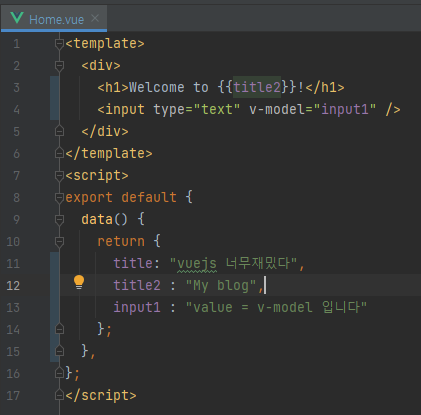
input값은 어떻게 받아올까?

원래 html태그의 value로 쓰던부분이 Vue.js 에서는 v-model 이라는 값으로 쓴다.
input1 설정하고 결과를 보면

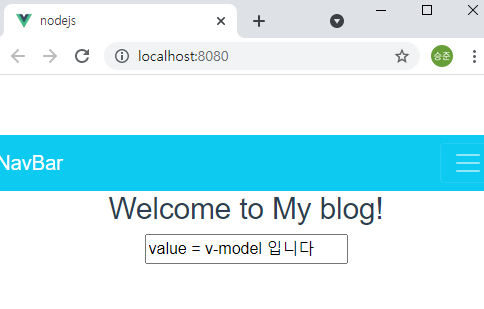
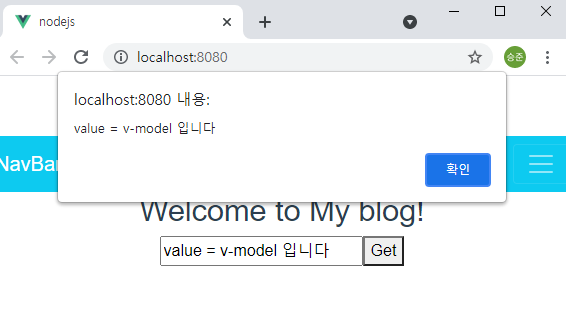
이런식으로 값이 들어간걸 볼 수 있다.
특이한 점은 1-way 방식이 아니라 2-way 방식이라는 것이다.
2-way는 뭐가 다른거?
기존에 알던 html은 값을 보여주고 끝이었다.
하지만 2-way를 함으로써 사용자가 input v-model 값을 변경하면
우리가 넣어줬던 input1 의 값도 바뀐다.

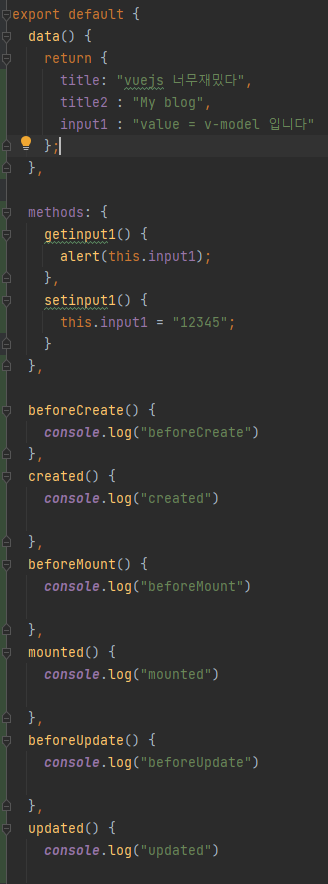
input1의 값을 alert으로 보여주는 코드를 보면 이해가 더 쉽다.
Vue.js의 특징이 좀 더 나오는데, onclick은 Vue.js에선 @click으로 쓴다.
그리고 메소드들은 methods: {} 안에 쓰게 되어있다.
getinput1()은 this.input1을 호출하는 함수이다. input1값을 가져오는것도 this. 를 써야한다!!
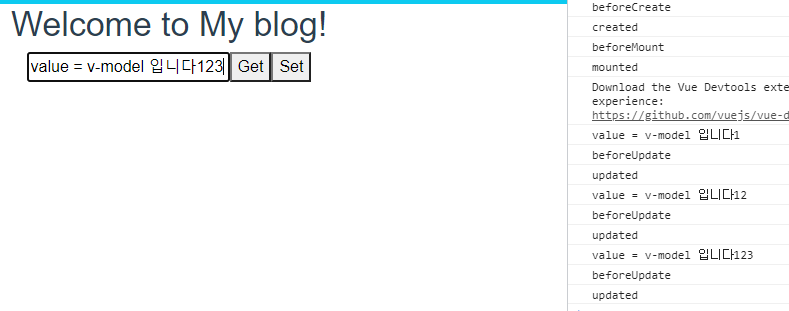
그래서 값을 찍어보면

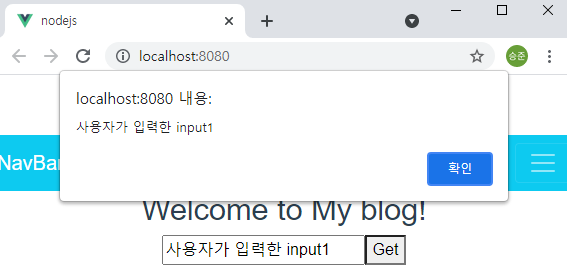
이렇게도 나오고, 내용을 변경하여 찍으면

이렇게 input1이 변경된걸 확인할 수 있었다. 사용자가 변수값을 변경할수있다니! 신기하다
사용자가 입력한 input값을 쓰려면 선택자를 열심히 써줬어야하는데, 변수이름으로 관리하니까 더 편하다고 한다.

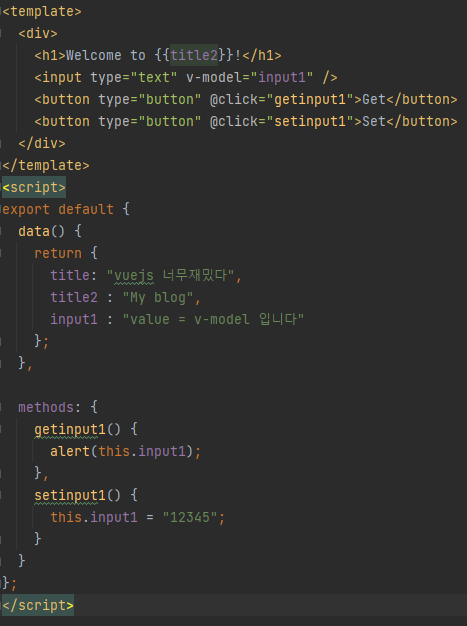
이렇게 set함수를 만들어서 쓸 수도있다.

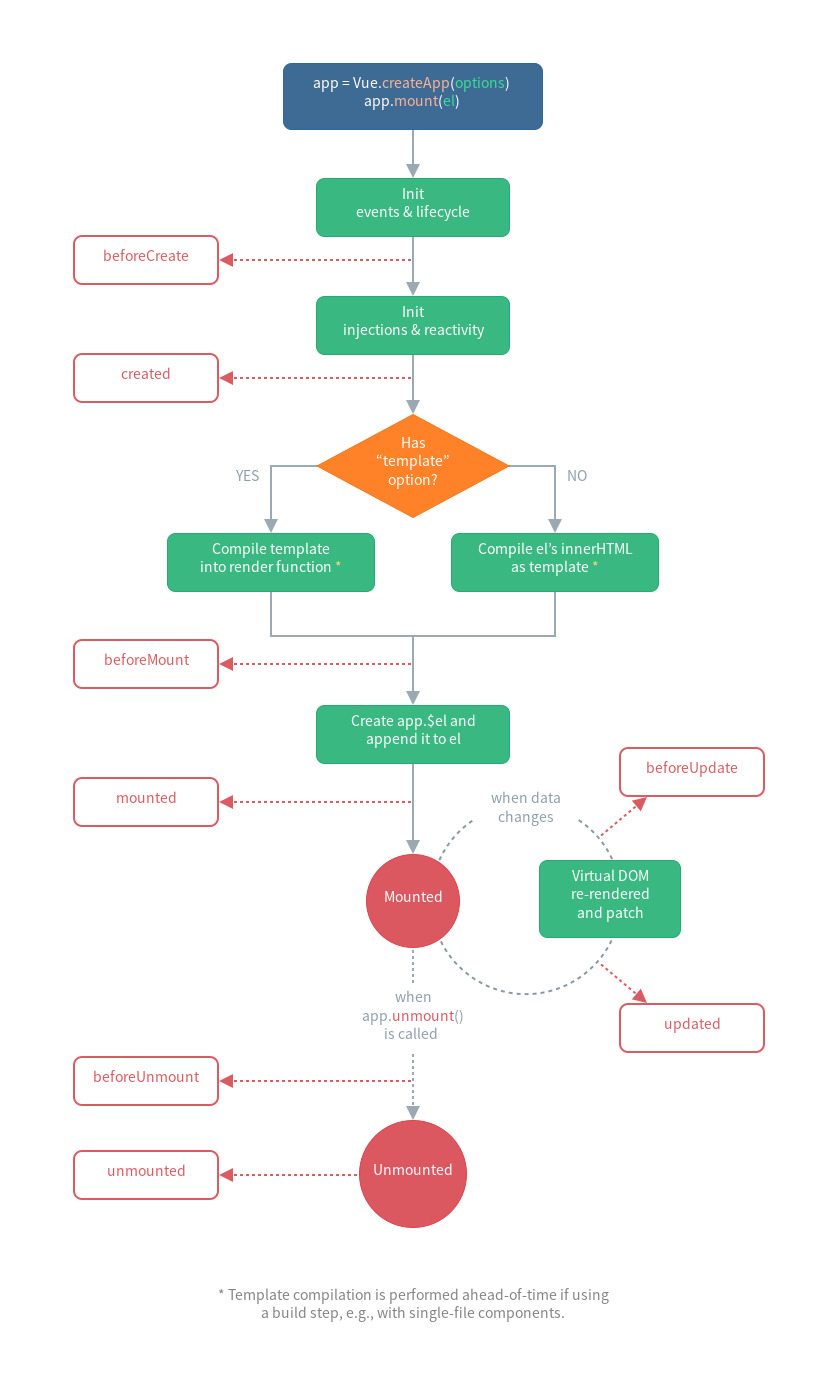
https://v3.vuejs.org/guide/instance.html#lifecycle-diagram
Application & Component Instances | Vue.js
Application & Component Instances Creating an Application Instance Every Vue application starts by creating a new application instance with the createApp function: const app = Vue.createApp({ }) 1 2 3 The application instance is used to register 'globals'
v3.vuejs.org
해당 문서를 보면 Vue.js의 Lifecycle을 볼 수 있는데, 해당 Lifecycle은 이벤트 함수를 지원해서, 제어할 수 있다.

이렇게 이벤트를 제어할 수 있다.
이벤트의 흐름에 맞게 코드를 작성할 수 있으니 Vue.js의 Lifecycle을 잘 알아둘수록 원하는 시점에 원하는 기능을 구현하는 것에 도움이 될것이라 생각된다.

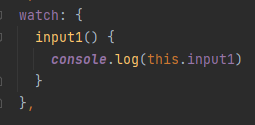
watch라는 이벤트는 변수이름에 ()를 붙여서 쓸 수 있는데, input1이라는 변수를 지정해주어서 테스트해보았다.
해당 변수에 변경이 일어날 때 실행되는 함수를 만들 수 있다.

변수값을 변경할 때 마다 함수가 실행되는것을 확인할 수 있었다.

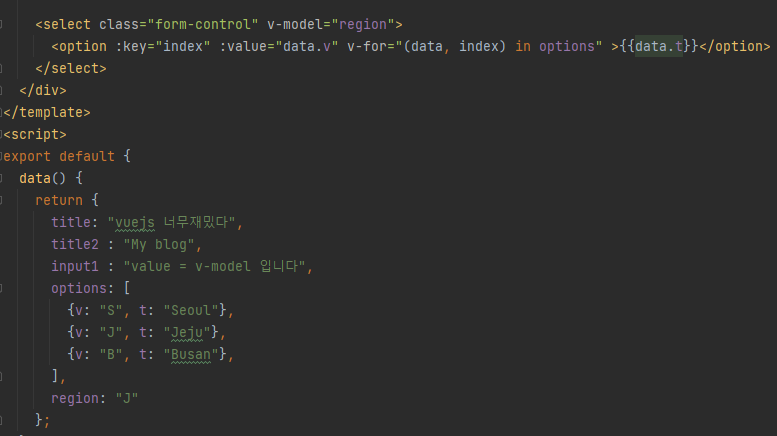
v-for를 이용하여 배열데이터를 활용할 수도 있다.
data return에 options 라는 배열을 만들고, option 태그를 만들수 있었다.
v-for="(data, index) in options" 를 써서 options 배열의 data와 index를 정의하고
:key 는 배열의 index, :value 는 index의 data로 정해주어서 {{data.t}} 를 해주면
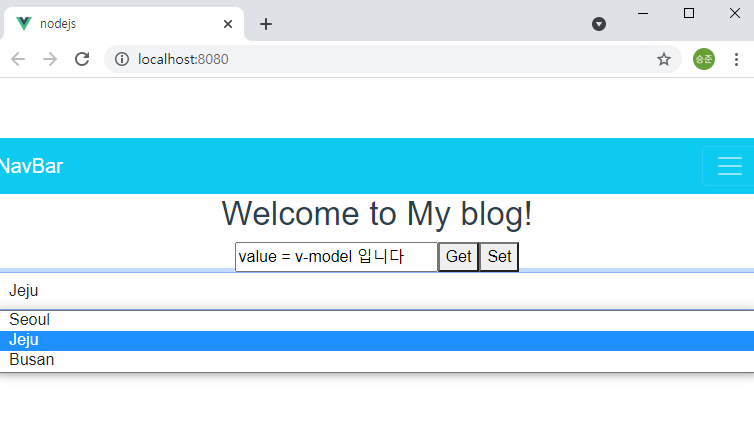
options 배열을 for문을 돌면서 options를 생성해준다.

onChange 이벤트 또안 Vue.js에서는 @change로 쓸수 있었다.
v-model="region" 으로 설정해주면 region의 J가 들어가서 기본 value가 Jeju가 된다.
v-if = {boolean} 도 있는데,
v-if에 들어오는 값이 true면 해당 엘리먼트를 렌더링하고, false면 렌더링하지 않는다.
v-show = {boolean} 도 마찬가지로 true, false 라는 값으로 엘리먼트를 보여줄지 말지 정한다.
하지만 v-show는 렌더링은 되지만 보여지는 여부만 결정한다.
엘리먼트가 자주 보였다 안보였다를 반복한다면 v-show를 쓰는게 훨씬 좋다고한다.
특정 조건에 이르렀을때 몇번만 렌더링을 한다면 v-if가 자원을 더 효율적으로 쓸수 있다고한다.
'vue.js > vue.js' 카테고리의 다른 글
| [vue.js, bootstrap5] scss/sass 활용하여 bootstrap 플러그인 커스터마이징 (0) | 2022.04.15 |
|---|---|
| vue.js 기본 (0) | 2021.07.19 |
| vue.js 의 특징 및 기본개념 (0) | 2021.07.16 |
| vue.js 입문 2일차 - 책 구매 (Vue.js 프로젝트 투입 일주일 전) (0) | 2021.07.16 |
| [Intelij] vue.js 입문 01 - page import (0) | 2021.07.16 |
- Total
- Today
- Yesterday
- 배열 특정요소 제거
- Python
- JavaScript
- Vue.js
- 코드잇 강의
- Java수료
- MySQL 문제
- bootstrap5
- Vue.js 입문
- 부트스트랩 커스텀
- vue bootstrap scss
- chmod 400
- javascript 객체배열
- 파이썬
- heap max
- Vue.js강의
- 프로그래머스 코딩테스트
- vue.js 특징
- 프로그래머스
- 입문
- 윈도우 chmod
- Vue.js 프로젝트 투입 일주일 전
- vue.js 개념
- Vue.js 책
- 코딩테스트
- 다리위를지나는트럭
- dict 연속성
- 배열 특정객체 제거
- 데이터 사이언스 프로그래밍 파이썬
- windows10 chmod 400
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
